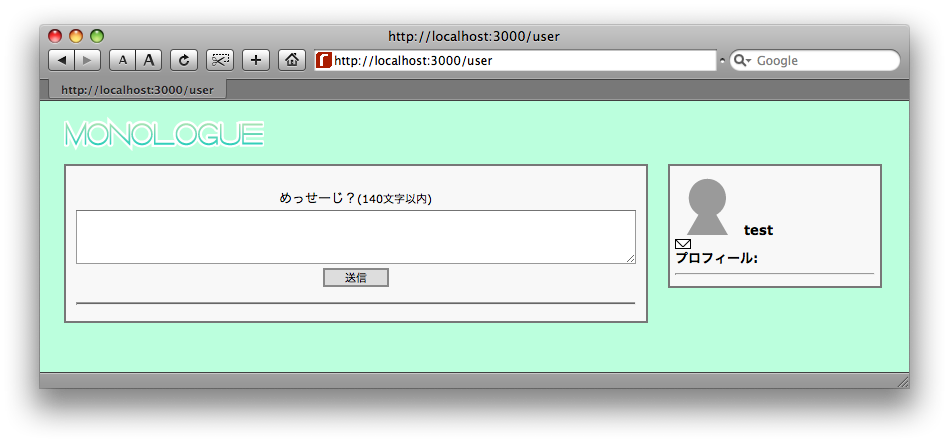
app/views/index.rhtml を編集し、次のようにします。ログインした状態で http://localhost:3000/user/ を見ながら、どんどん書いていきます。発言内容のフォームもまだ機能しませんが、書きます。
<div id="left"> <!--表示対象のユーザがログイン中のユーザの場合のみ、発言用のフィールドを表示--> <% if current_user == @user %> <div id="update_status"> <p><% form_for :status, :url => { :controller => :status, :action => :new } do |f| %> <p><label for="status">めっせーじ?<small>(140文字以内)</small></label><br> <%= f.text_area :status, :cols => 70, :rows => 4 %><br> <%= submit_tag "送信" %></p> <% end %></p> </div> <% end %> <!--ここまで--> <b><hr></b> <!--対象ユーザの過去の発言内容を表示--> <% @user.statuses.reverse.each do |s| %> <%= image_tag('person.png', :size => "32x32", :id => "user_icon", :align => "left") %> <strong><%= @user.login %></strong> <%= s.status%> <small>(<%= s.updated_at,to_s %>)</small> <hr style="clear:left"> <% end %> </div> <!--ここまで--> <div id="right"> <!--ユーザ情報の表示--> <%= image_tag('person.png', :size => "64x64", :id => "user_icon") %> <strong><%= h @user.login %></strong><br> <%= link_to(image_tag("mail.png"), "mailto:" + h(@user.email)) %><br> <b>プロフィール:</b> <%= h @user.profile %> <hr> <!--ここまで--> </div>
全体構成
二つのdivから成り立っています。
id="left"の方は左側に表示する大きめの枠で、発言用のボックスや、過去の発言が入る枠。
id="right"は右側の小さな枠で、ユーザのプロフィールなどの情報などを表示する枠。
発言用のフィールド
発言用のフィールドは、自動生成されたログイン用のフォームを物まねして、とりあえず書いておきます。コントローラを書いていないので、今のところ送信してもエラーになるだけです。
form_forの使い方はこの辺を参考に。モデルの新しいインスタンスを作るときに使うと良いようです。
過去の発言
ここでは、対象ユーザの過去の発言を @user.statuses で取得し、その内容を逆順に表示しています。user.statuses なんて定義したっけ?と思われるかもしれませんが、モデル作成時にUserモデルにhas_many: :statuses を書いておいたことで自動生成されています。自動的にStatusのuser_idが @user.id と一致するものを検索してくれます。発言時刻はRailsがupdated_atとかcreated_atに記録してくれているので、それを参照すればOK。よくできてるなあ。
ユーザ情報
@userのプロフィールなどを表示しています。ここが一番シンプル。